Publishing
Brief créatif : les indispensables pour un brief efficace
Le brief créatif, fil conducteur de tout projet de communication, nécessite une attention particulière pour être efficace. Grâce à nos...
Lire la suite
EASYCOM VOUS ACCOMPAGNE DANS VOS PROJETS :
DATA MANAGEMENT, PUBLISHING, PRINT, DIGITAL, MARKETING DIGITAL, CONSEIL EN COMMUNICATION
Publishing
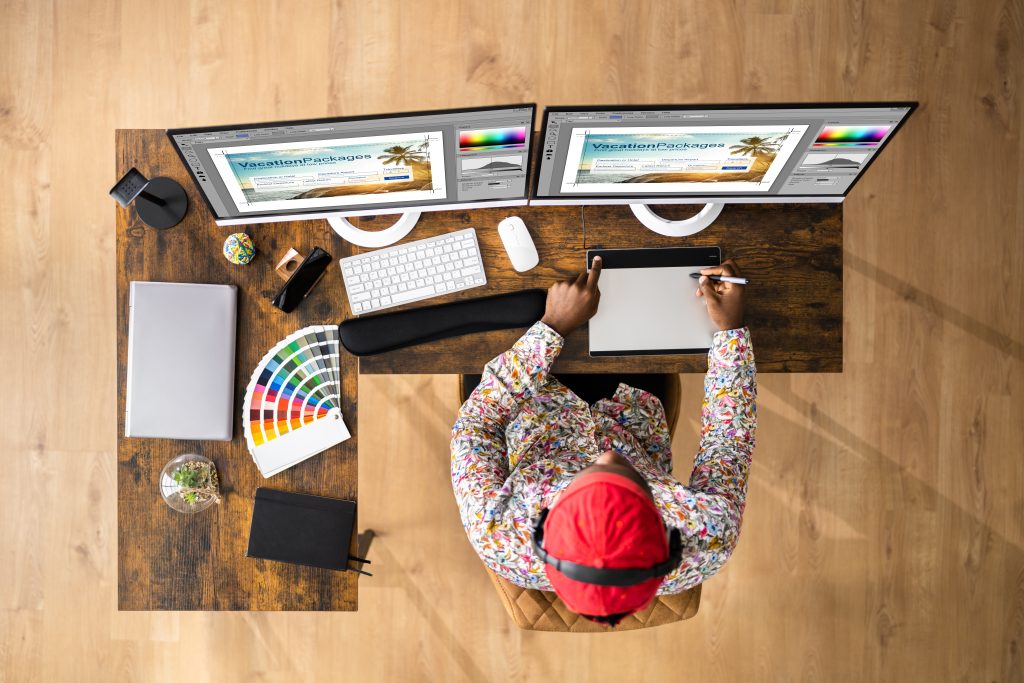
Chez Easycom, nous croyons que la réussite d’un site web commence par une maquette graphique bien pensée. Notre agence de communication vous guide à travers les étapes clés de la conception d’une maquette, offrant ainsi aux utilisateurs une expérience positive.
La maquette graphique est un outil essentiel dans le processus de conception graphique et de développement de produits visuels. Elle permet de donner vie à une idée ou à un concept en créant une représentation visuelle précise et détaillée du design. Elle inclut les éléments visuels comme les images, les typographies, les couleurs, les logos et les mises en page. On réalise souvent une maquette graphique à l’aide de logiciels de conception comme Adobe Photoshop, Adobe Illustrator ou Sketch.
La maquette graphique est utilisée pour différents types de projets comme la conception de sites web, d’applications mobiles, de supports imprimés, d’affiches, de brochures, d’interfaces utilisateur. Elle aide les concepteurs à explorer différentes options de design, à valider des idées créatives et à s’assurer que le produit final correspond aux attentes du client. Ce procédé, intégré dans un environnement de pré-production, permet également de détecter d’éventuels problèmes d’ergonomie ou de mise en page avant de passer à la phase de développement ou de production.
La maquette graphique peut être statique, sous la forme d’une image, ou interactive, permettant aux utilisateurs de naviguer et d’interagir avec l’interface. Elle offre une vision claire du design final, ce qui facilite la prise de décision et permet d’apporter d’éventuelles modifications avant la réalisation du produit.
Les maquettes jouent un rôle essentiel dans la création d’un site web en visant la satisfaction du client tout en offrant plusieurs avantages clés :

La création d’une maquette graphique nécessite l’intégration d’éléments clés pour représenter de manière précise le design et l’interface du produit final. Voici trois éléments importants à prendre en compte lors de la réalisation d’une maquette graphique :
La création d’une maquette web comprend plusieurs étapes clés qui permettent de visualiser et de valider le design avant la phase de développement.

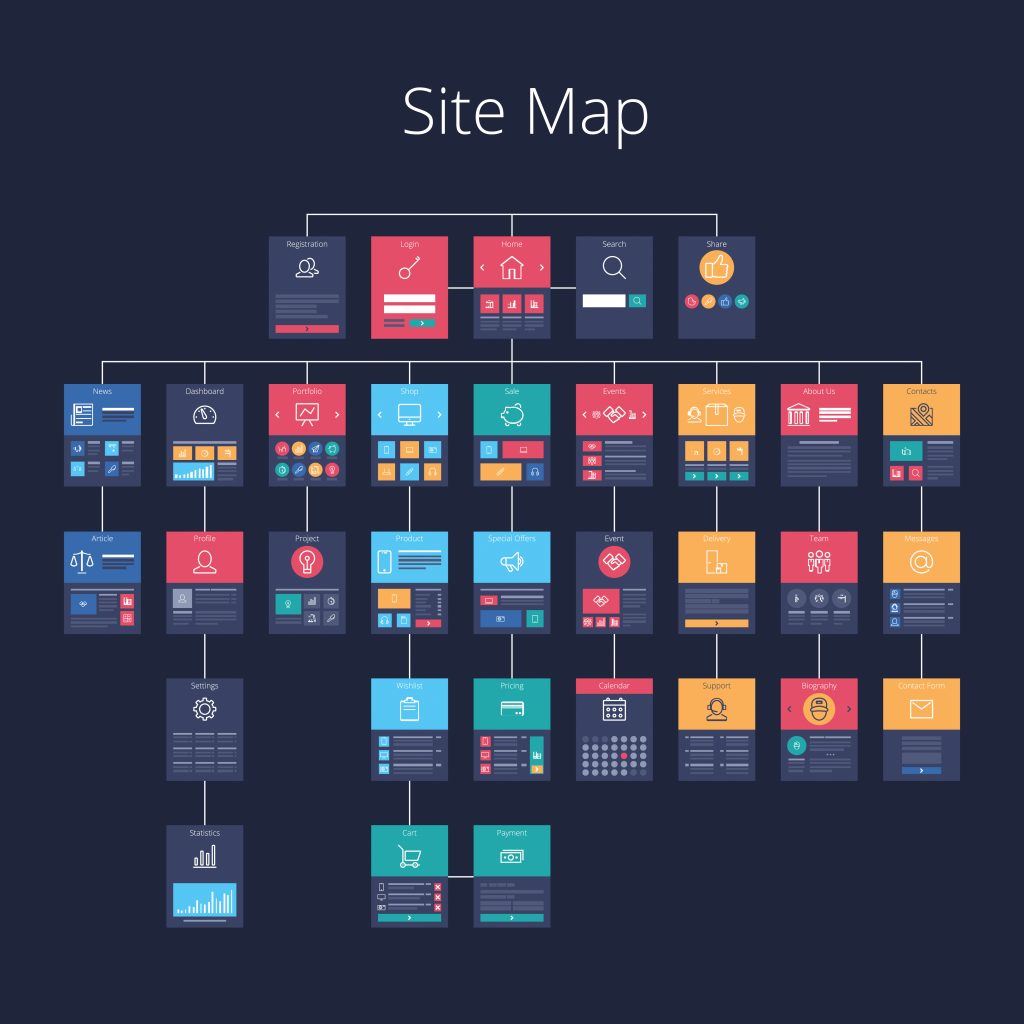
La première étape de création d’une maquette web consiste à élaborer l’arborescence du site qui peut être différente en fonction du projet (création de site e-commerce, application mobile, site corporate…). Cela implique de définir la structure globale du site en identifiant les différentes pages et leur lien logique. L’objectif est de créer une navigation cohérente et intuitive pour les utilisateurs. L’arborescence doit être pensée en fonction des besoins du public cible et de l’objectif du site. Elle sert de guide pour la création des wireframes et du prototypage, en permettant de donner vie au design de manière cohérente et fonctionnelle.
Les wireframes sont des esquisses simplifiées qui définissent la disposition et la hiérarchie des éléments sur chaque page du site. Ils sont réalisés en noir et blanc, sans détails graphiques, afin de se concentrer uniquement sur la structure et l’agencement des contenus. Les wireframes permettent de valider la navigation, l’ergonomie et l’expérience utilisateur du site.
Cette étape consiste à transformer les wireframes en un prototype interactif du site. Le prototype permet de simuler le comportement réel du site, en intégrant des éléments interactifs tels que les liens cliquables, les menus déroulants et les formulaires. Le prototypage offre aux concepteurs et aux parties prenantes une vue d’ensemble du design final. Les retours recueillis lors de cette étape sont précieux pour améliorer et affiner le design avant de passer à la phase de développement.

La conception d’une maquette web peut être périlleuse si certaines erreurs courantes ne sont pas évitées. Voici les principales erreurs à prendre en compte pour réussir une maquette graphique efficace :
Lors de la création de maquettes, il est essentiel de choisir des outils adaptés pour faciliter le processus de conception. Deux des outils les plus populaires et largement utilisés dans l’industrie sont Adobe XD et Sketch.
Adobe XD est un logiciel de conception et de prototypage interactif qui offre une interface conviviale et intuitive. Il permet aux concepteurs de créer des maquettes détaillées, des wireframes et des prototypes interactifs, le tout dans un environnement de travail intégré. Grâce à ses fonctionnalités avancées, Adobe XD est particulièrement apprécié pour sa facilité de collaboration en équipe, ce qui en fait un choix de prédilection pour les projets de grande envergure.
Sketch est un autre outil de conception de maquettes prisé par de nombreux designers. Il est connu pour sa simplicité d’utilisation et sa polyvalence. Sketch offre une gamme complète d’outils de conception qui permettent de créer des maquettes précises avec une attention particulière aux détails. Il est également doté de plugins personnalisables qui enrichissent les fonctionnalités de l’outil, adaptant ainsi Sketch aux besoins spécifiques de chaque projet.
Chez Easycom, nous croyons en l’importance d’une maquette graphique bien pensée pour un site web réussi. En suivant les grandes étapes que nous avons partagées, vous pourrez concevoir des maquettes percutantes, attrayantes et fonctionnelles. Grâce à notre expertise en création digitale, nous sommes là pour vous accompagner dans chaque étape de ce processus passionnant.

Nos références

Un nouveau catalogue pour fêter les 100 ans de la BOVIDA !

Création et mise en service d'une application pour découvrir La Mayenne autrement : à pied, à cheval, en vélo et...

Découvrez les avantages de la mise en place d'une plateforme de catalogue à travers notre client Orcab.

Découvrez la prestation Agireasy mise en place pour le Groupe Thermor, en vue de simplifier la réalisation de ses catalogues.

Découvrez les maquettes graphiques conçues pour notre client Storistes de France, réseau d’installateurs spécialisé dans la protection solaire et thermique.
Nos articles
Publishing
Le brief créatif, fil conducteur de tout projet de communication, nécessite une attention particulière pour être efficace. Grâce à nos...
Lire la suitePublishing
La création d'un chemin de fer réfléchi pour vos catalogues et magazines est essentielle pour garantir une publication réussie. Ce...
Lire la suitePublishing
Découvrez les secrets d'un catalogue produits réussi. Cet outil, parfait pour présenter vos produits de manière attractive, fournissant à vos...
Lire la suiteUn message, un projet ?
Newsletter
Newsletter
MERCI !
Merci pour votre demande d’audit gratuit.
Nous revenons vers vous très vite.
MERCI !
Merci pour votre demande d’audit gratuit.
Nous revenons vers vous très vite.
MERCI !
Merci pour votre demande d’audit gratuit.
Nous revenons vers vous très vite.
MERCI !
Merci pour votre demande.
Accédez à votre livre blanc en cliquant ci-dessous.
MERCI !
Merci pour votre demande.
Accédez à votre livre blanc en cliquant ci-dessous.
MERCI !
Merci pour votre demande.
Accédez à votre livre blanc en cliquant ci-dessous.
MERCI !
Merci pour votre demande.
Accédez à votre livre blanc en cliquant ci-dessous.
MERCI !
Merci pour votre demande.
Accédez à votre livre blanc en cliquant ci-dessous.
MERCI !
Merci pour votre demande.
Accédez à votre livre blanc en cliquant ci-dessous.
MERCI !
Merci pour votre demande.
Accédez à votre guide en cliquant ci-dessous.
MERCI !
Merci pour votre demande.
Accédez à votre livre blanc en cliquant ci-dessous.
MERCI !
Merci pour votre demande.
Accédez à votre livre blanc en cliquant ci-dessous.
MERCI !
Merci pour votre demande.
Accédez à votre guide en cliquant ci-dessous.